Wonder Food
User
Experience
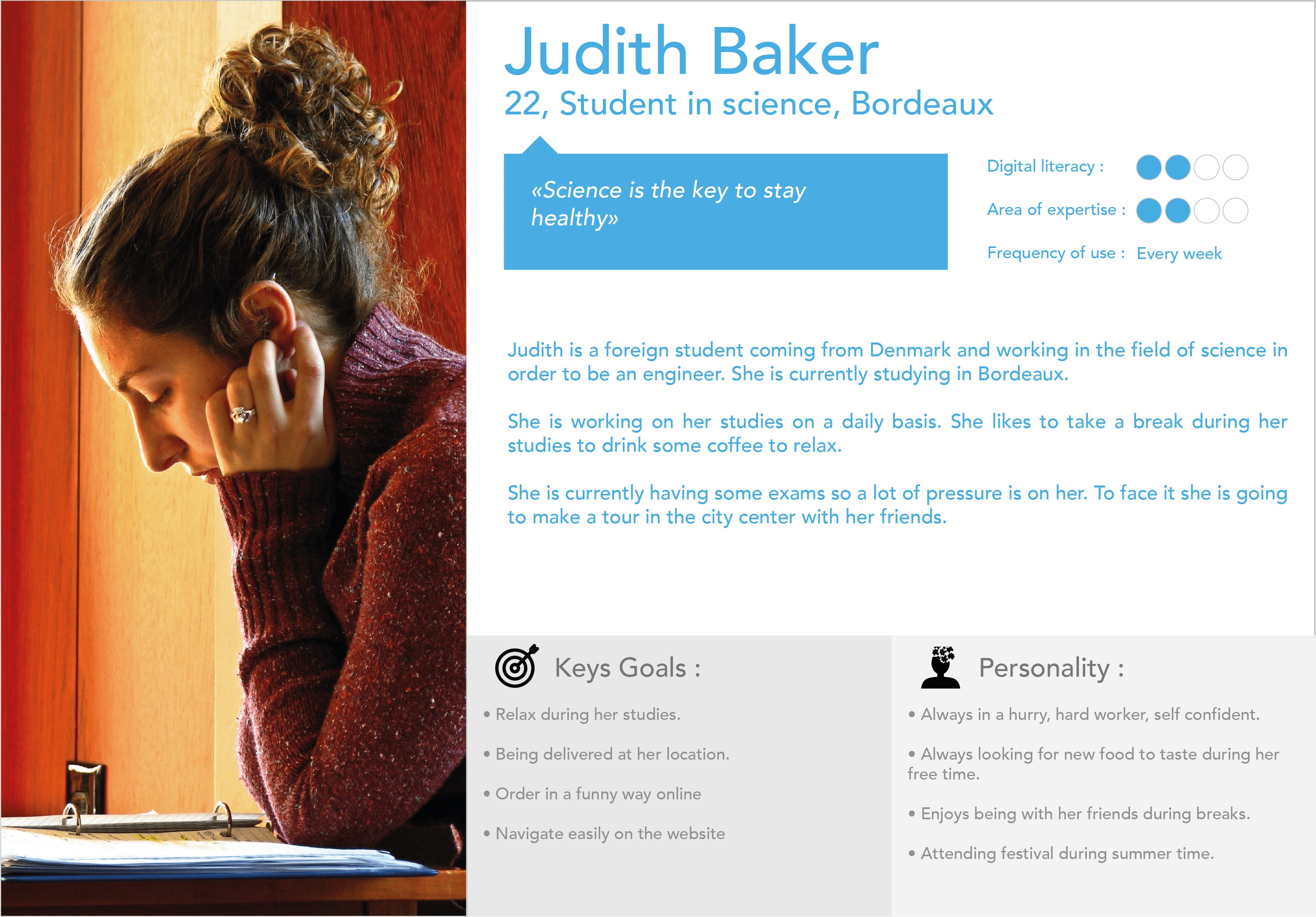
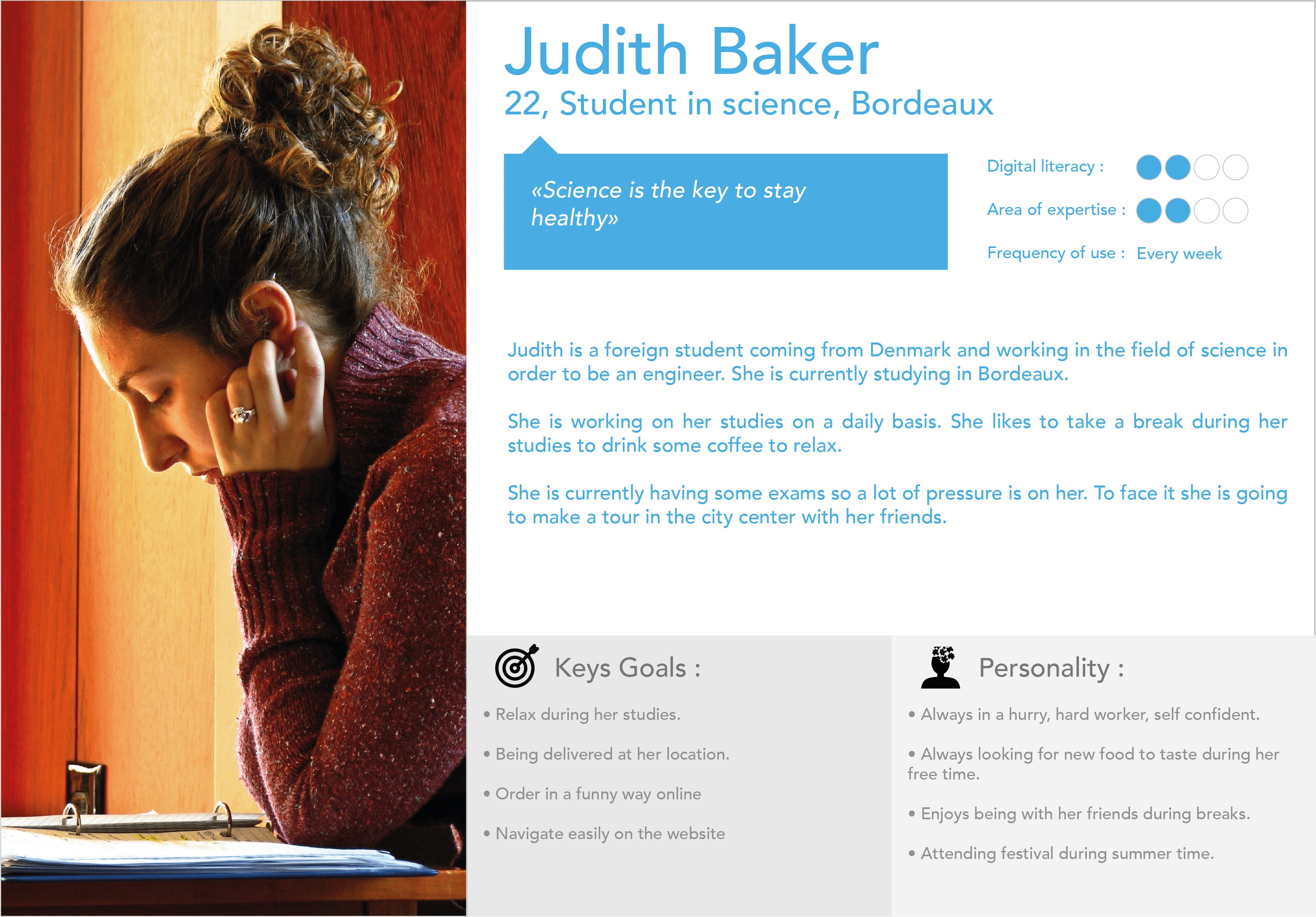
Who is our user?
The user can be a freelance, student and is aged between 18 and 28 year's old. In general he is hard-worker, optimistic, and always in a hurry so he hates losing time.
He is someone who takes care of the environment and people in general which can be justified by the fact that he is involved in helping communities.

Who is our user?

The user can be a freelance, student and is aged between 18 and 28 year's old. In general he is hard-worker, optimistic, and always in a hurry so he hates losing time.
He is someone who takes care of the environment and people in general which can be justified by the fact that he is involved in helping communities.
User Needs
-
- Find out if the restaurant delivers to their exact location
- Order food online
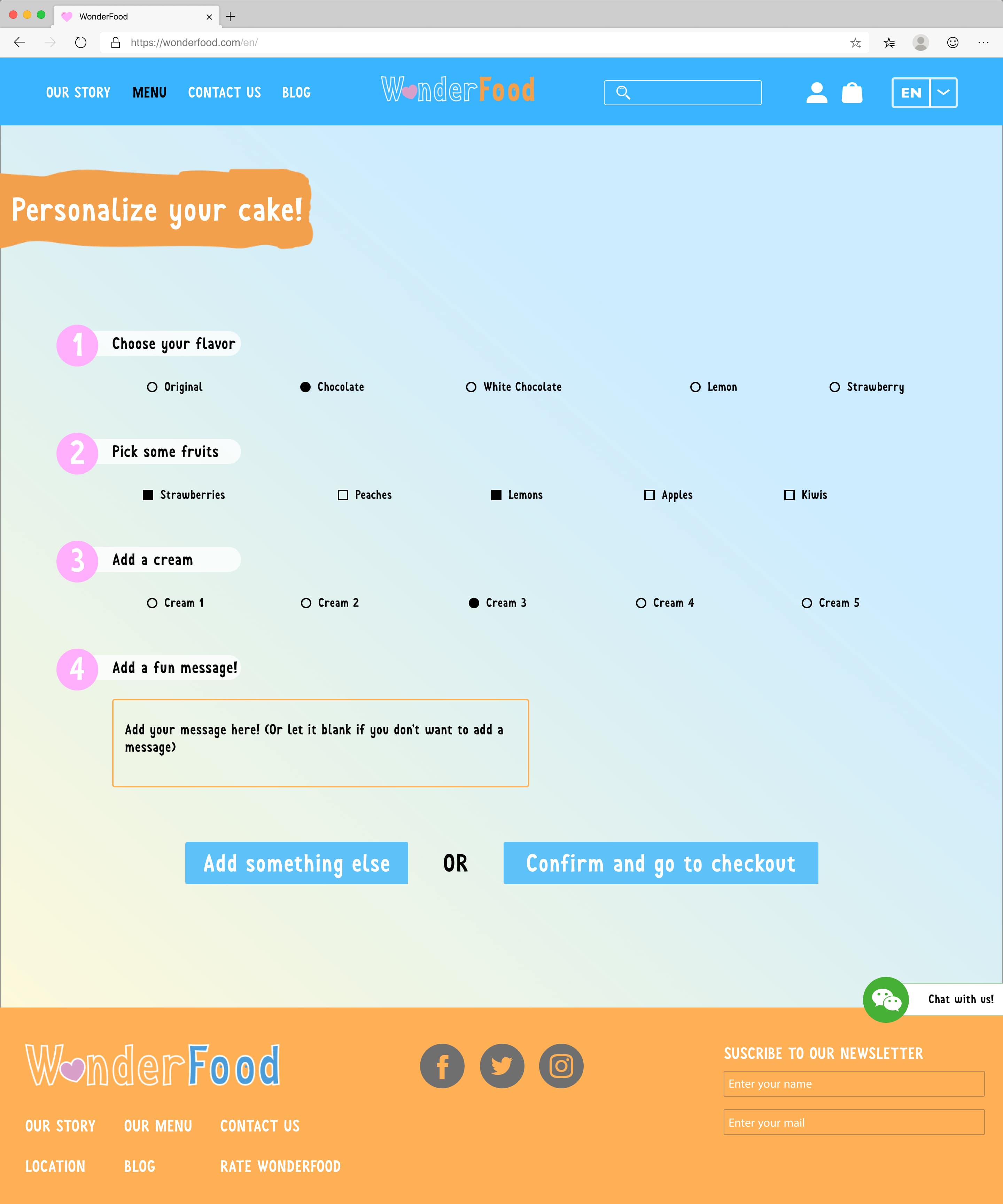
- Being able to personalize the cheesecakes
- Contact the team for special events
- Able to reserve food on a day at a specific time
Client Needs
- To sell food online that will be delivered
- Provide a system for order customization
- Funny interactions for the brand concept
- System to track the delivery
-
- Chatbot in order for the customer to contact the company
User Needs
-
- Find out if the restaurant delivers to their exact location
- Order food online
- Being able to personalize the cheesecakes
- Contact the team for special events
- Able to reserve food on a day at a specific time
Client Needs
- To sell food online that will be delivered
- Provide a system for order customization
- Funny interactions for the brand concept
- System to track the delivery
-
- Chatbot in order for the customer to contact the company
Main Functions
Based on the user needs and on the client needs, I have created the site mapping on which you can see all the functions that will be set up for the website.
Site MappingMain Functions
Based on the user needs and on the client needs, I have created the site mapping on which you can see all the functions that will be set up for the website.
Site Mapping
User
interface

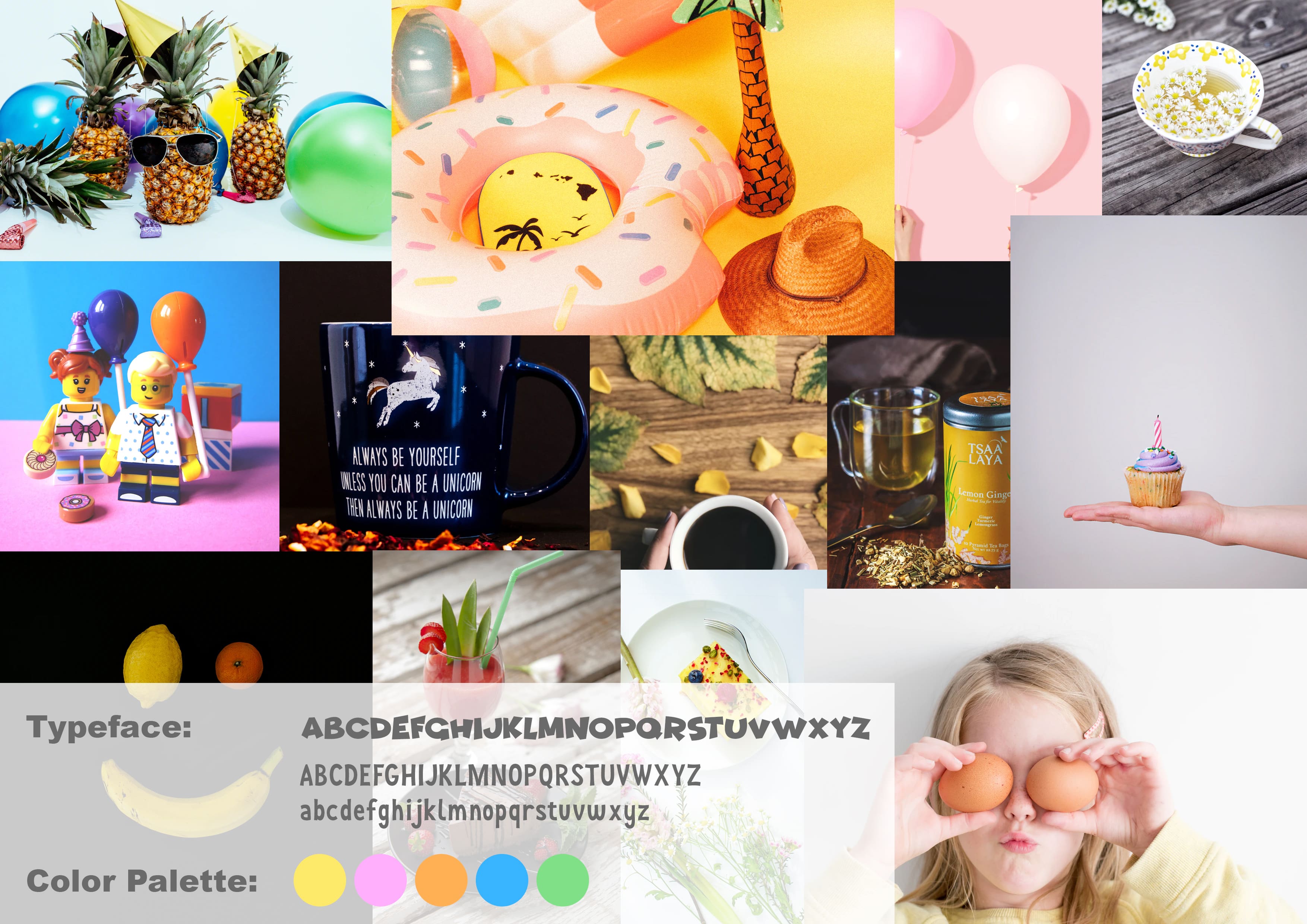
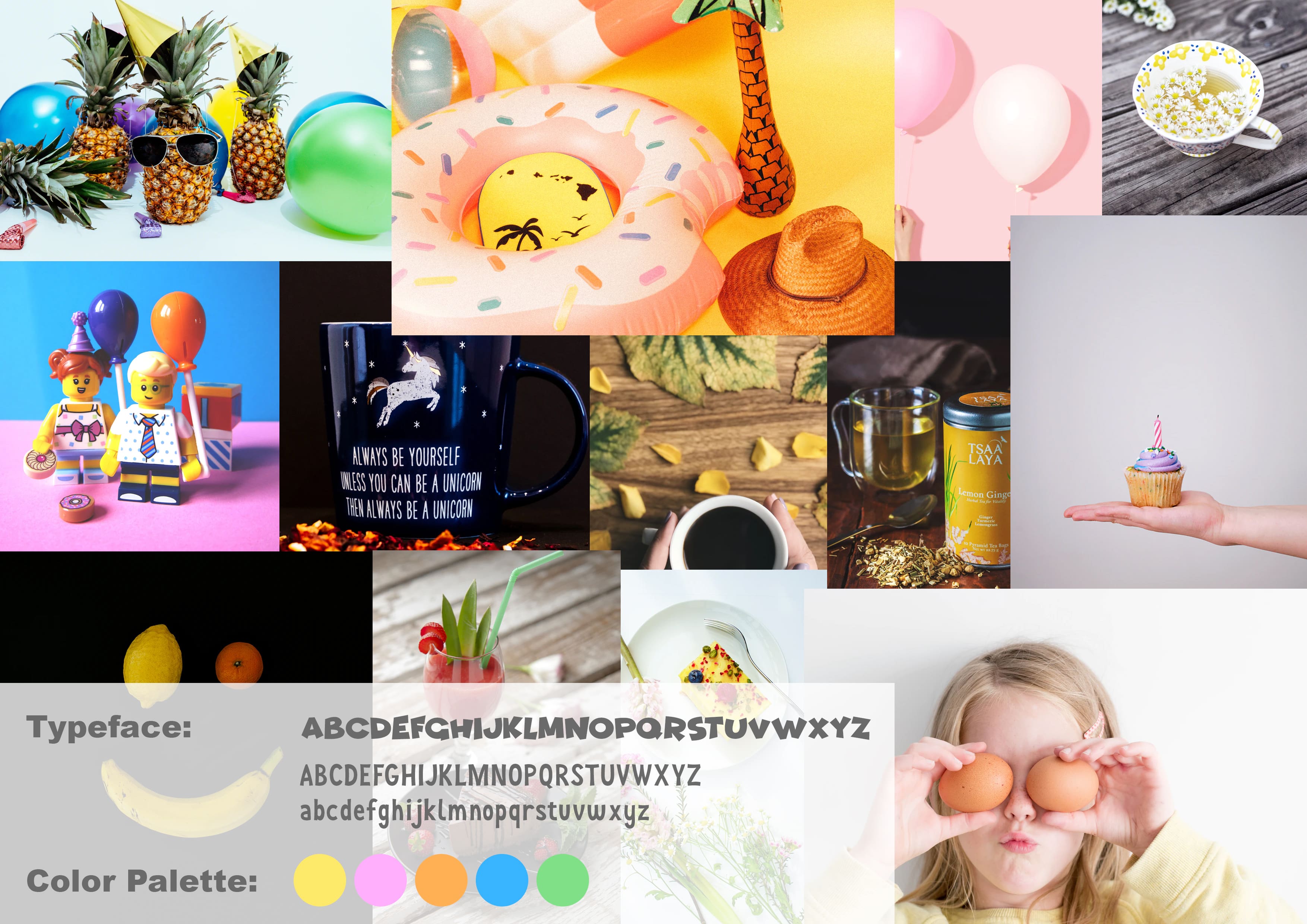
Moodboard
I made some visual research in order to create a global mood that permits to make an harmony with the targeted users of the restaurant.
This colorful moodboard was also necessary in order to define the visual identity of the website.
Moodboard
I made some visual research in order to create a global mood that permits to make an harmony with the targeted users of the restaurant.
This colorful moodboard was also necessary in order to define the visual identity of the website.

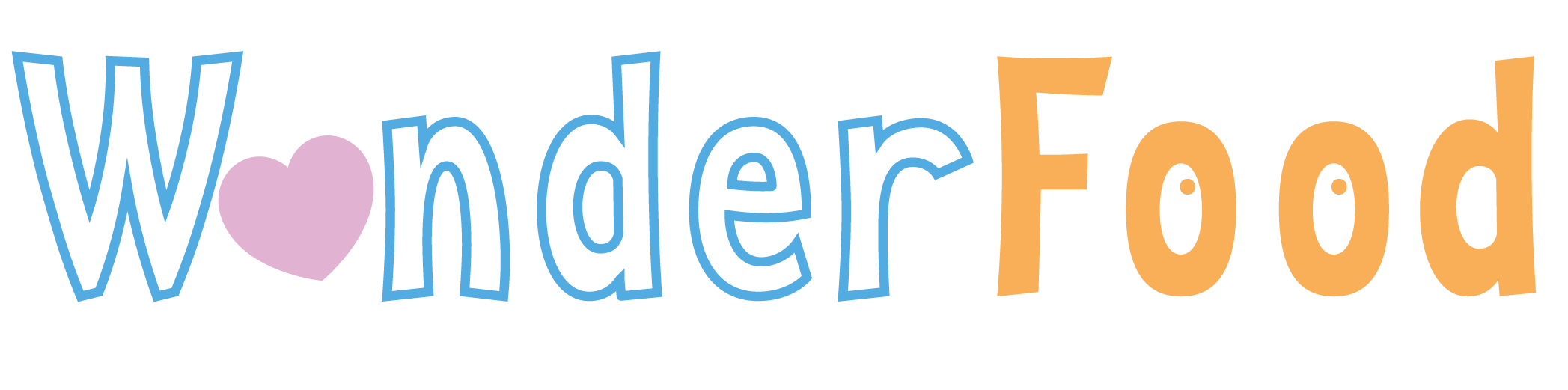
Logo design process

The conception of the logo was quite easy to make as I used the font "Joy For Fun" which is a fancy, cartoon type. The two colors that you can see constitue the main visual identity of the website.
In order to add some personnality to the logo, I added a heart icon which stand for the letter o, and two dots inside the last two o letters that is representing two eyes. It was made to enhance the "fancy" style I wanted to give.
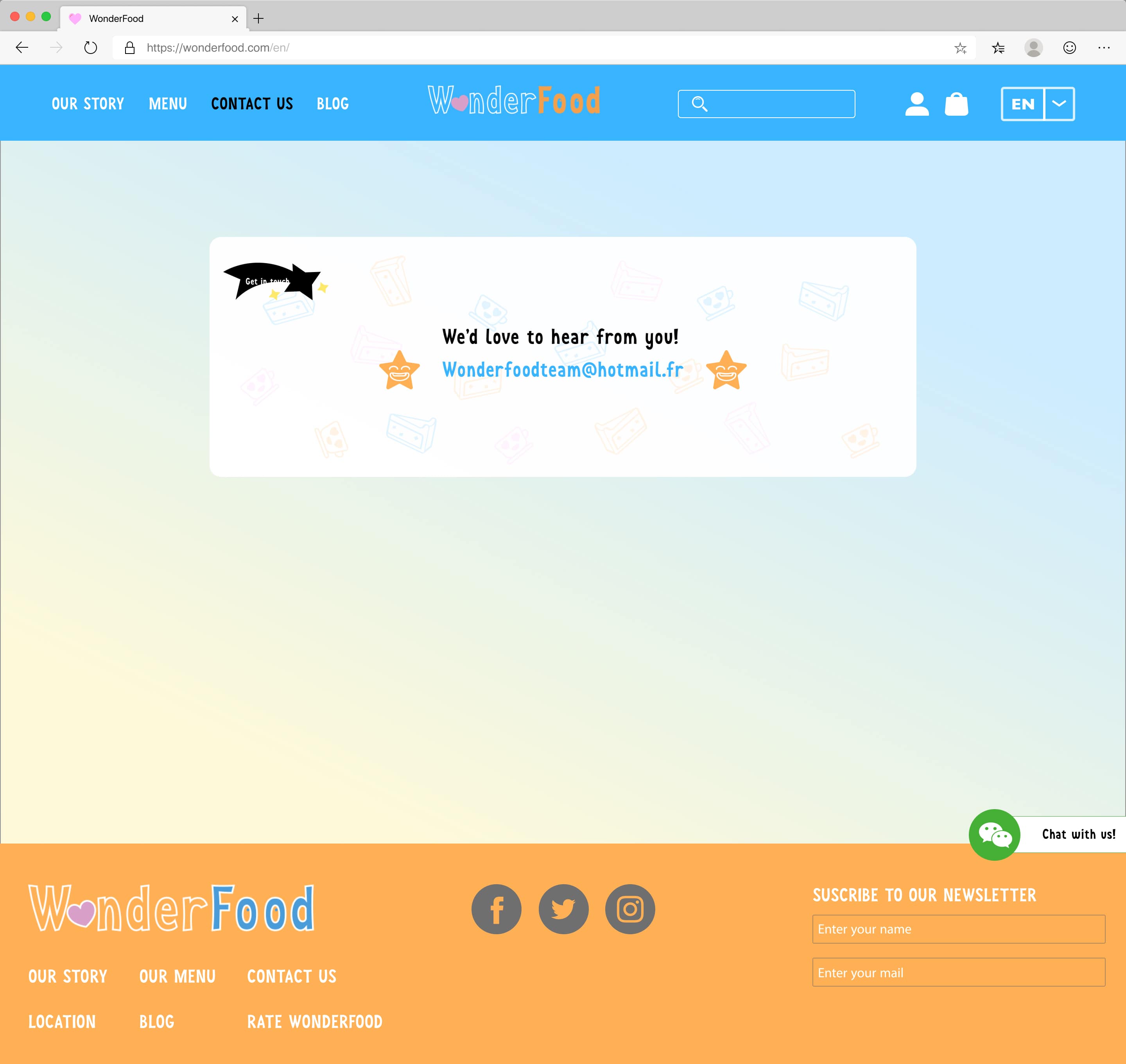
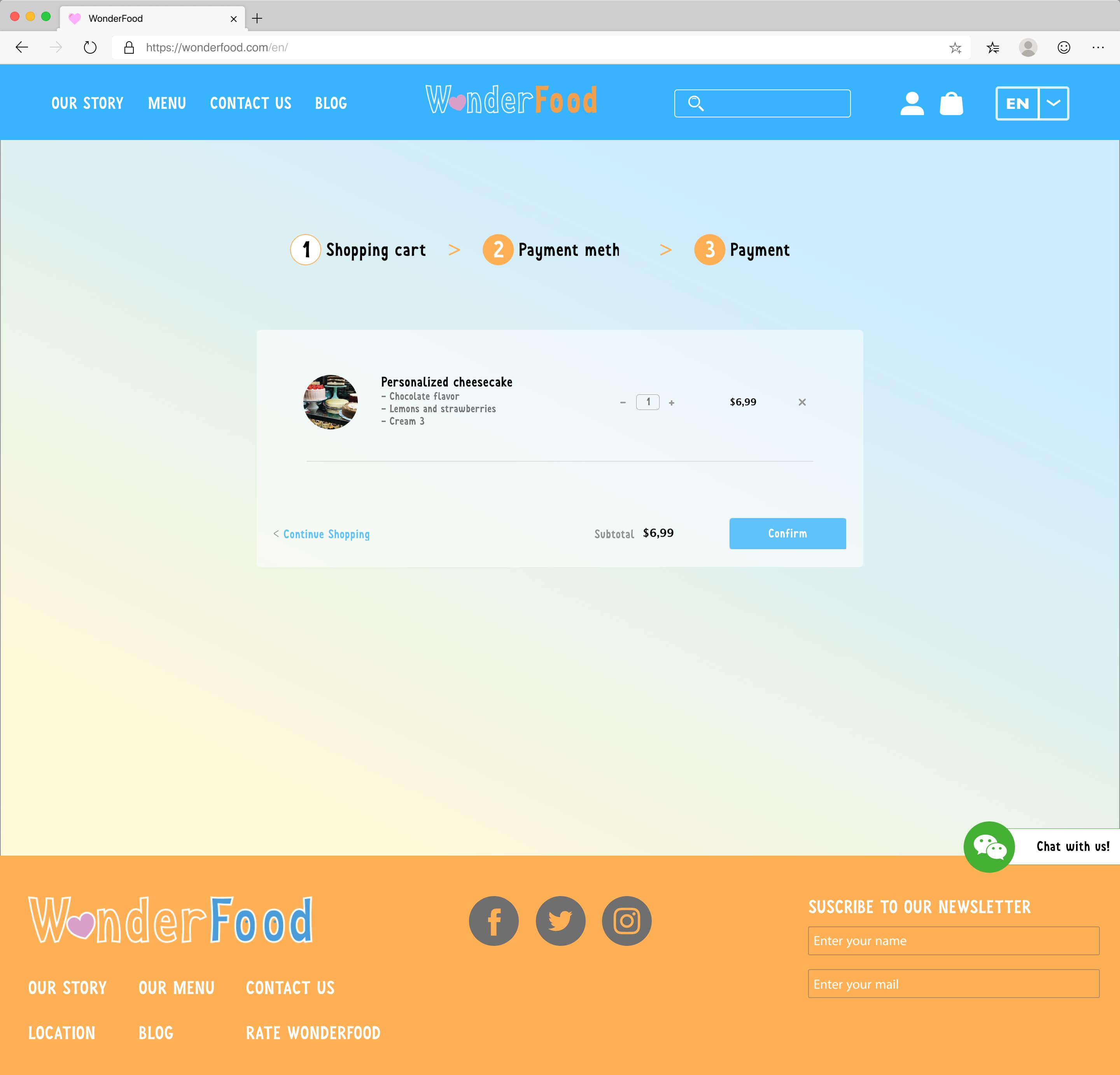
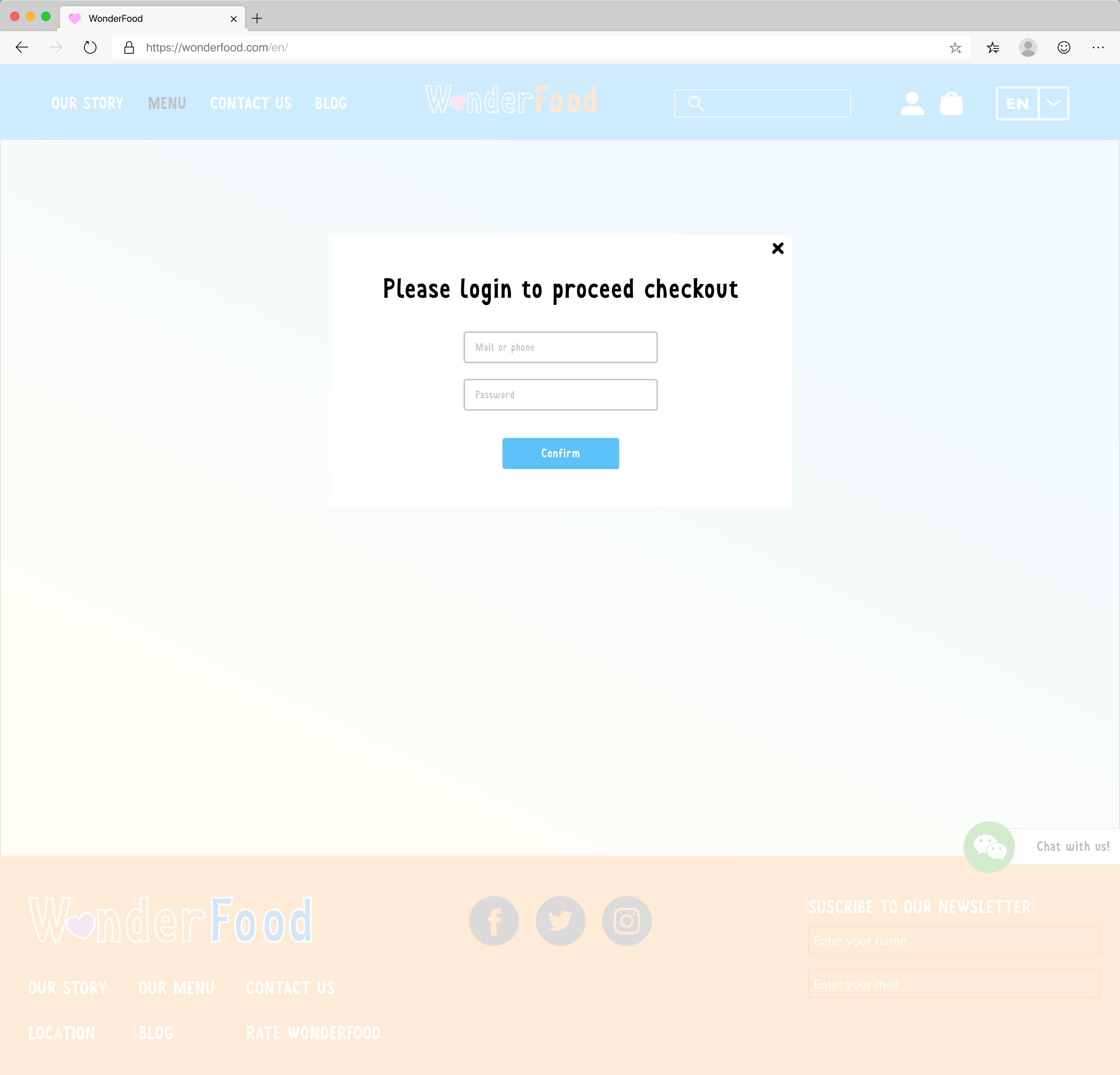
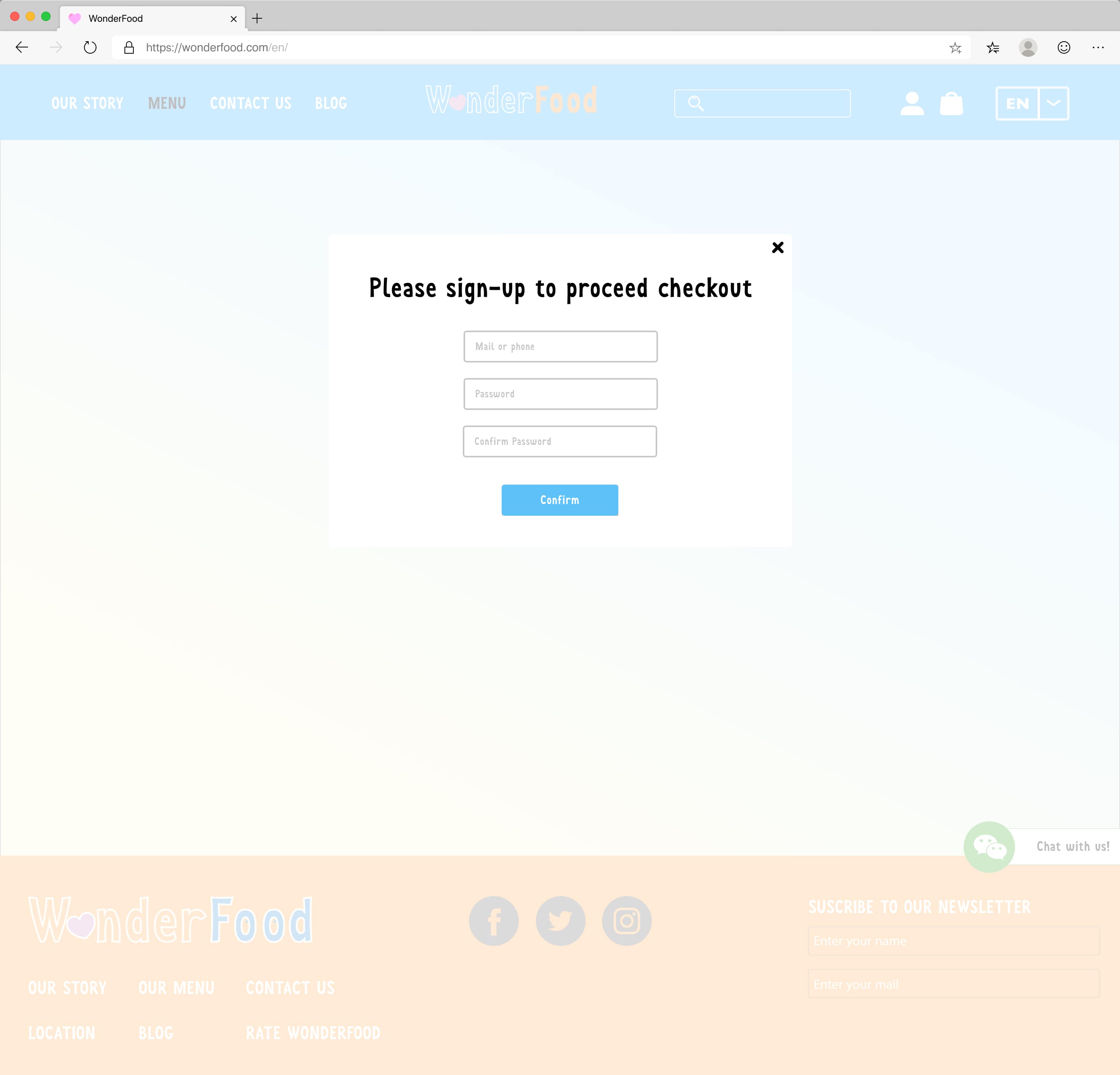
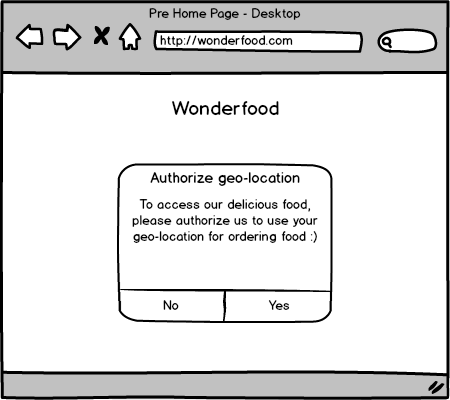
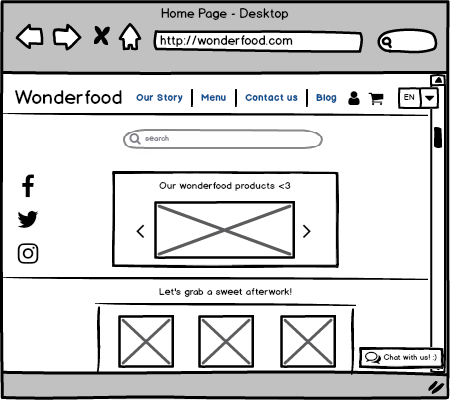
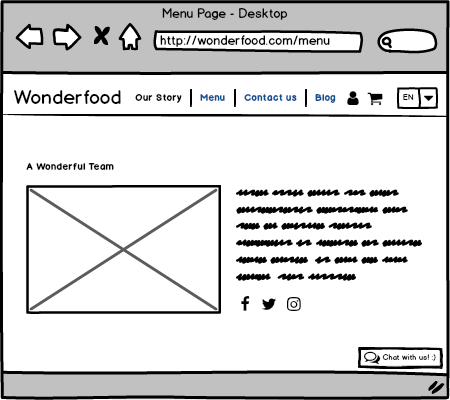
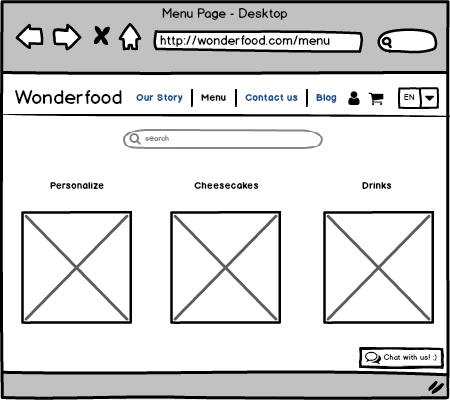
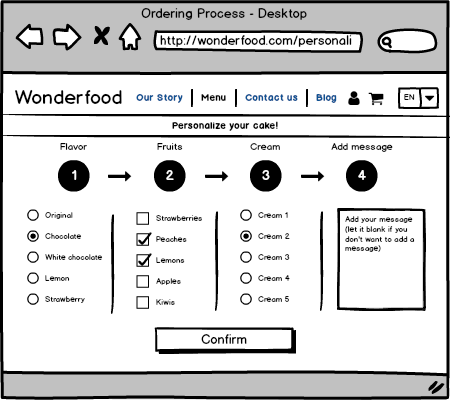
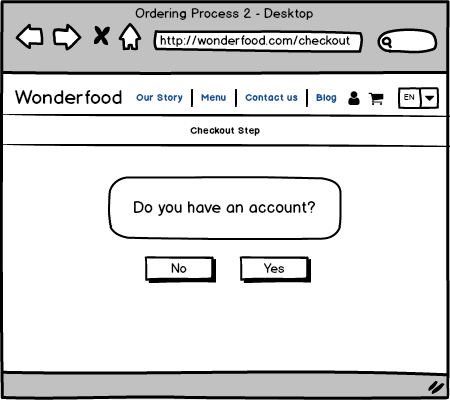
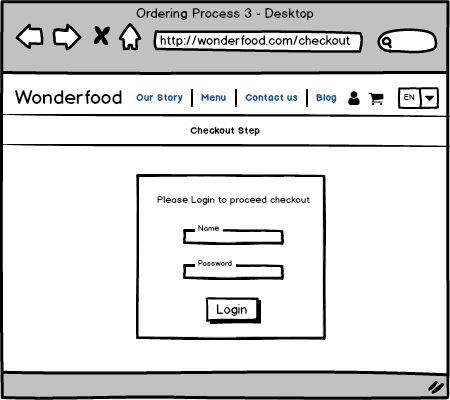
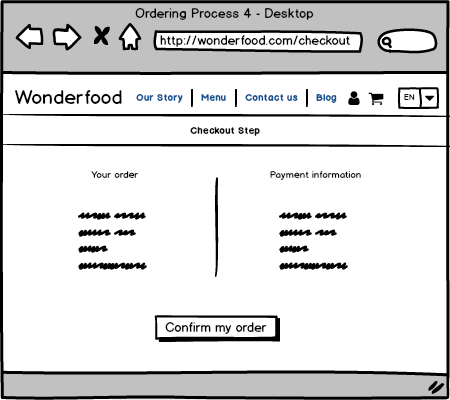
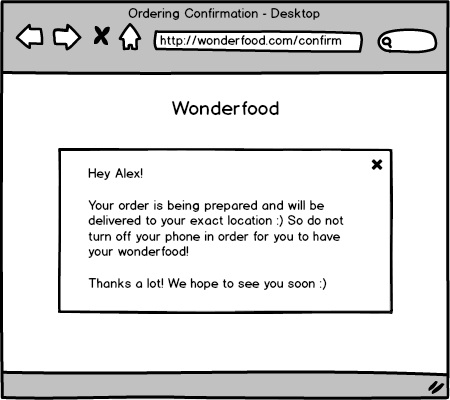
Low Fidelity
Mockups Gallery









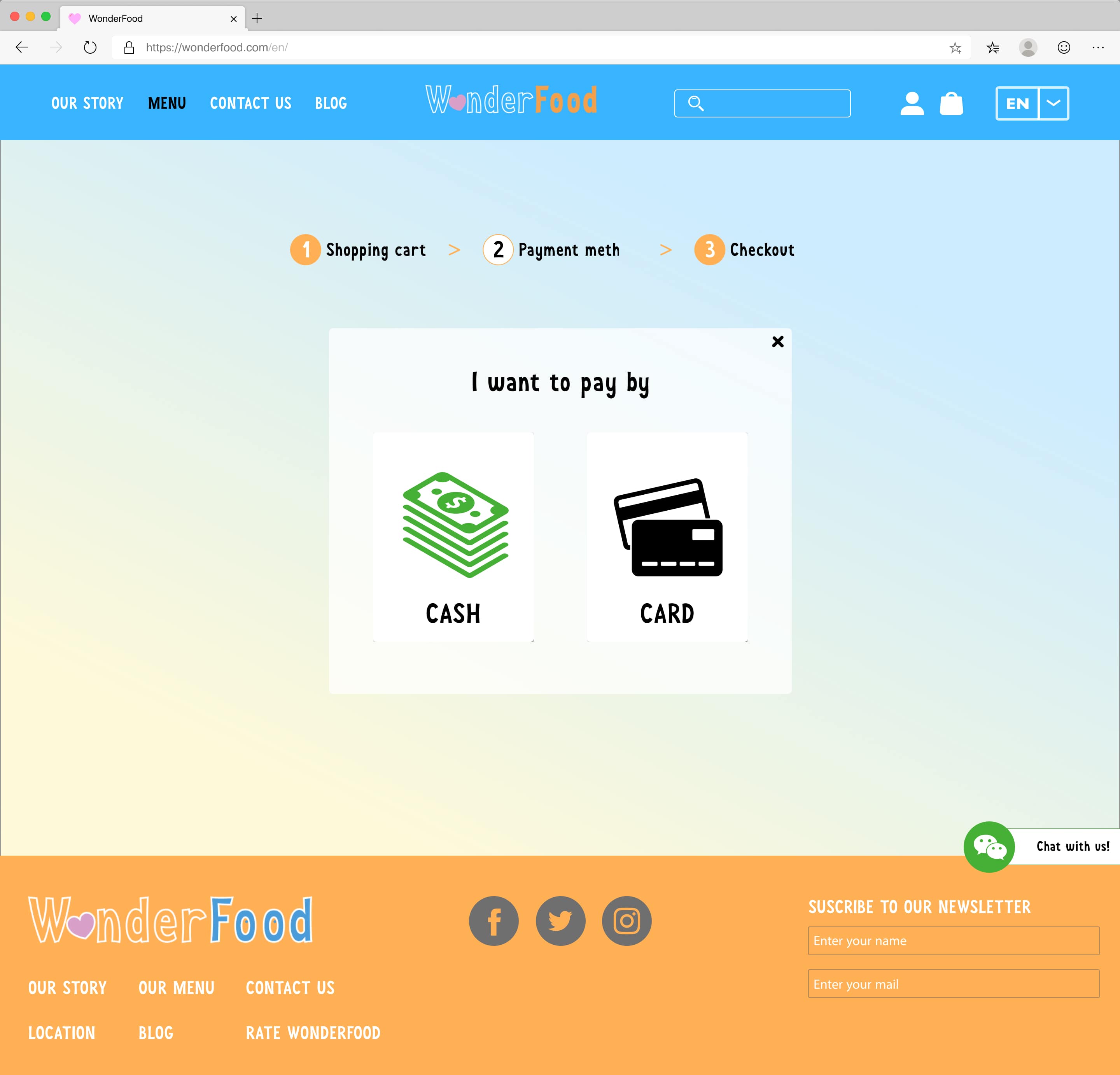
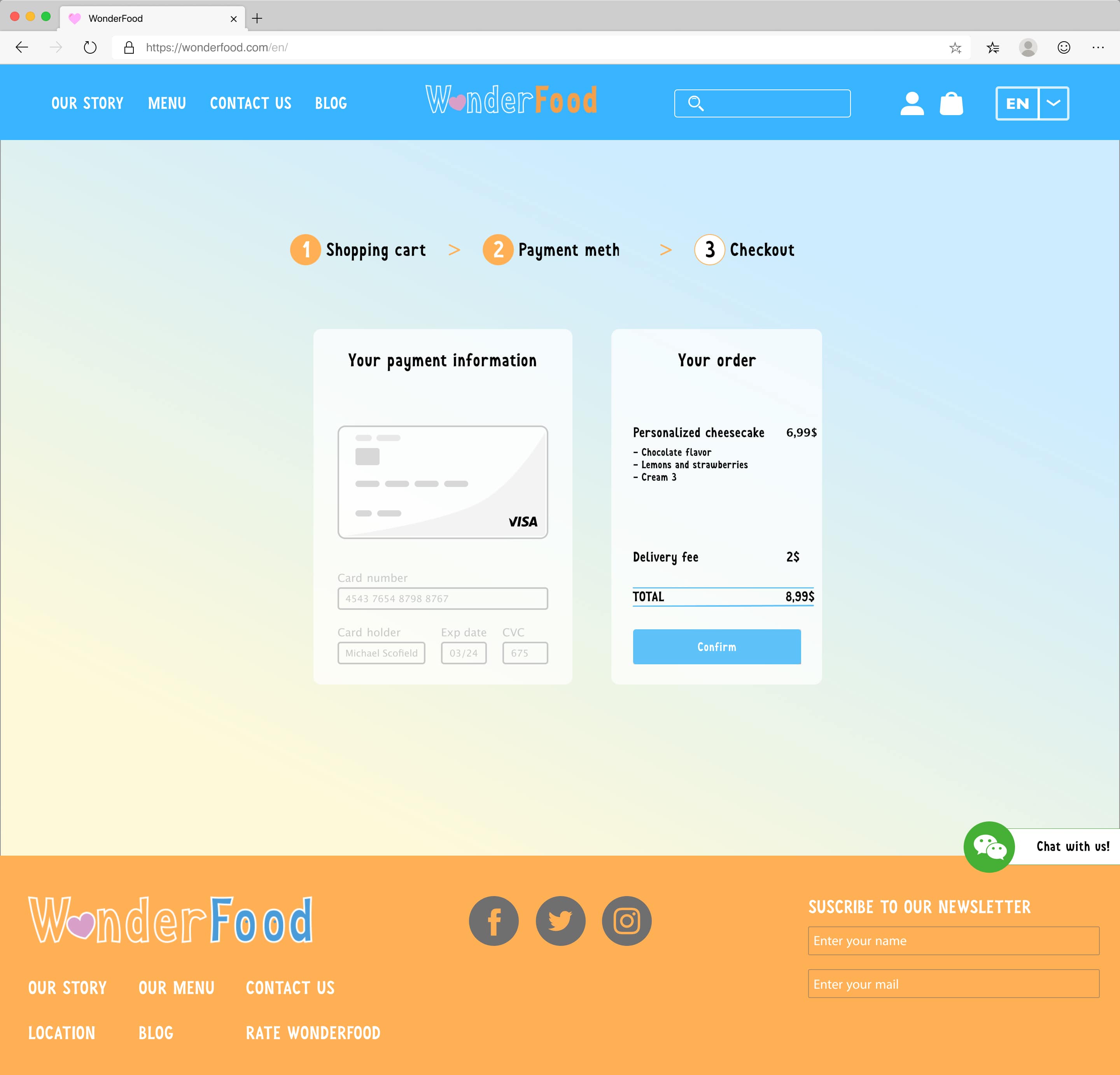
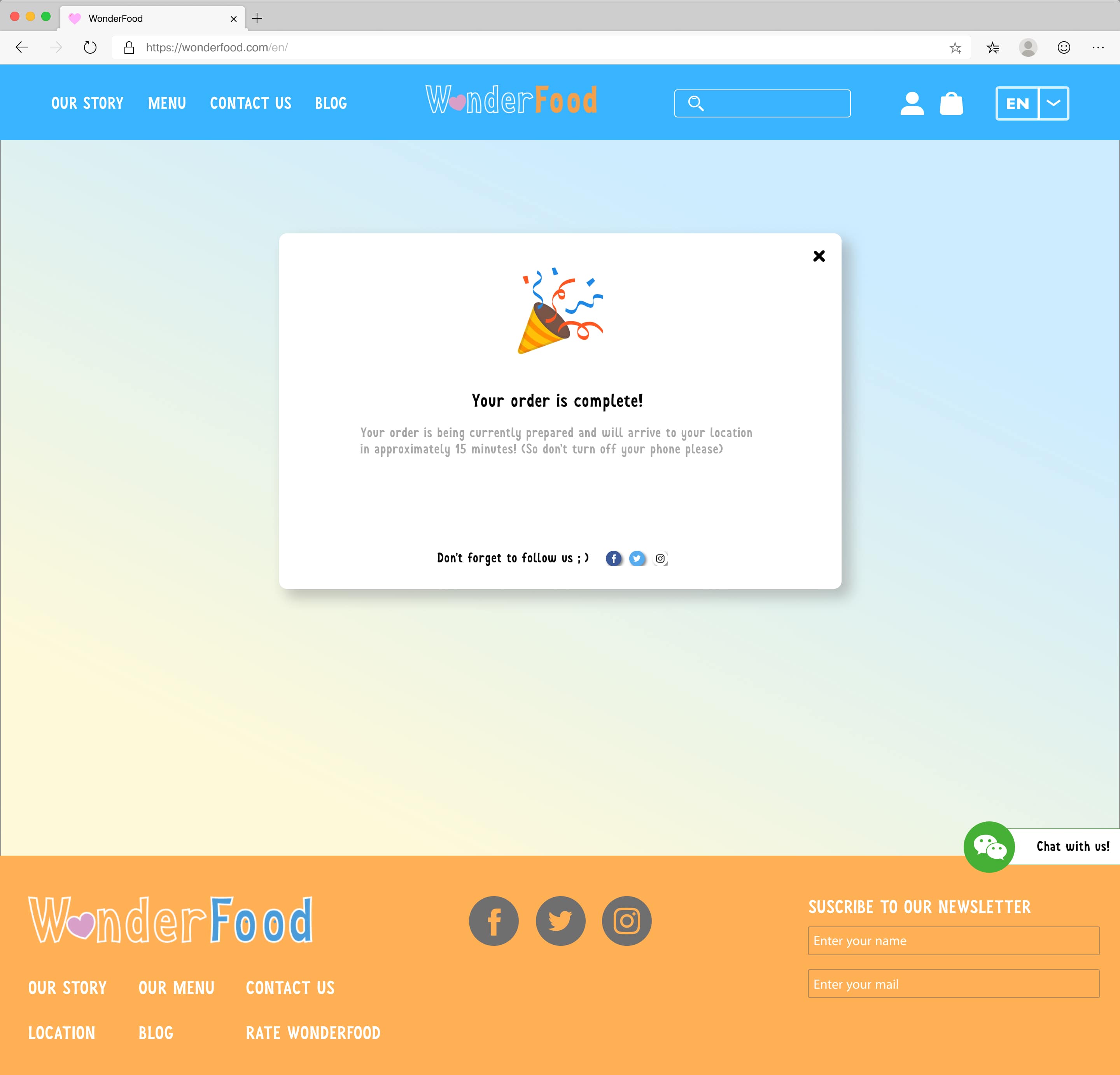
High Fidelity
Mockups Gallery